How design system leaders define and measure adoption

Adam Lagerhausen

While building Omlet’s component analytics — and helping teams leverage data in the design system lifecycle — we’ve seen what adoption looks like at every stage. From teams just getting started, to those like Workday who are well-established and focused on scale.
Along the way, we’ve noticed how all teams struggle with the same question:
Why is there such a gap between the impact we hope to achieve with our design system, and how much it’s actually used and adopted?
This led us down the path of understanding design system adoption more deeply.
That included hosting our own design system experts panel with Nathan Curtis, Dan Mall, and Zachary Lynn-Philipps, Staff Design Engineer at GoFundMe, on “How design system leaders measure and boost adoption in their codebase”. You can watch it here:
Notice that the session focuses on design system adoption in the codebase — but that’s not the only way teams look at adoption. In this article, we’ll share Omlet’s own view on design system adoption alongside those of multiple design system leaders, on topics like:
- What design system adoption means to most teams
- Qualitative and quantitative adoption metrics to measure
- Strategies for improving design system adoption
What does design system adoption mean to most teams?
Maya Hampton, Senior Product Manager, Design Systems at REI, who wrote about her own experience Driving Design System Adoption, summarized it best: Design system adoption is a journey, not an event.
And one way to look at it is a team who’s at the beginning of their design system journey — who maybe just launched their V1 — is not going to view adoption the same way as a team that’s at V3, V4, or later.
Adoption in that early stage is about disrupting existing habits and winning over your first consumers. It’s introducing a new way of thinking (and building), and that’s hard to measure when everything is new.
In the beginning: is it being used at all?
Zack Lynn-Philipps, Lead Design System Engineer at GoFundMe — one of the experts on our design system panel and also one of Omlet’s earliest users — confirms that teams shouldn’t overthink adoption before they’ve reached a certain threshold.
Diving into granular adoption metrics isn’t going to provide value to a team that's just trying to get the design system off the ground. The question is binary: ‘is the design system being used?’ If it’s ‘no’, adoption metrics aren't going to help you a whole lot. If the binary answer is yes, then you can start to dive deeper into how it’s being used.
Zack Lynn-Philipps, Lead Design System Engineer at GoFundMe
So, when you’re starting a design system, adoption isn't going to be an exact science — and that’s okay. Instead, it’s about: does my team know about it? Is it easy enough to use vs. building custom? Have I communicated the benefit?
This means you need to be a teacher, make your design system as discoverable as possible, and shape its perception early on — we’ll talk about these things more later.
Then: what does the usage look like?
Once you can say “yes” our design system is being used in a meaningful way, at least by some, adoption becomes a fuller conversation. Because then it’s not just about getting your team to adopt it the first time, but promoting its continuous use.

Nathan Curtis gave valuable advice during our panel around a common pitfall in measuring adoption over time: not focusing enough on who is adopting your stuff.
In other words, rather than just measuring what usage there is, you should seek to understand who is using which components and how.
When you start to orient your questions around not just what's being used, but by who and how — you really start to understand adoption. If you measure anything, understand how you're going to behave based on what you see. It's not just about the measurement, it's about how it leads to action.
Nathan Curtis, Co-founder of EightShapes
Here are a couple of adoption questions that align with Nathan’s advice:
- Which teams are using your design system components, and where?
- Where should they be using them, but aren't currently?
- How do you prioritize the right activities based on current or trending usage data?
You could begin to find the answers to these questions through surveys, conversations, or manual checking — but when you find yourself doing that, that's when design system adoption metrics come into play.
Design system adoption metrics
Measuring design system adoption is a data-driven activity, much like many other areas of business data, except it's a relatively new area of practice. Many teams struggle with choosing adoption metrics, tracking them consistently, and managing both qualitative and quantitative measurement.
Adoption that just measures the amount of use is missing the amount it’s used correctly. And that last part is the monkey wrench. Once intended use is in the picture, well, now you’re crossing quantitative and qualitative streams.
PJ Onori, Senior Design Manager for Design Systems at Instacart and host of the Design System Office Hours podcast
Example design system adoption metrics
Romina Kavcic, a design system leader who’s published tons of publically available design system resources, created this comprehensive overview of design system metrics that’s a great place to start. It covers design system metrics broadly, so teams can decide the mix of qualitative and quantitative metrics they want to measure.
For adoption metrics in particular, she suggests a few areas:
- Satisfaction Survey - Check reviews from different teams. How positive are they? How can you optimize workflows even more?
- Contributions to the Design System - The Design System gets more valuable with a collaborative team.
- Participation in meetings - Who is coming to the Design System "Office hours"? Are people interested in participating?
- Overall adoption rate - What % of products use the design system? Compare by departments and teams.
Notice that these metrics lean more qualitative, and take manual effort to capture, track, and document. That’s always going to be necessary to some degree, since qualitative insights tell you things that numbers can’t.
But for quantitative insights — those unbiased metrics around whether your team is actually adopting the system — Omlet solves for that.
With Omlet, your team can quickly gain visibility into design system usage around the most important area of adoption: production code.
Using Omlet to measure design system adoption
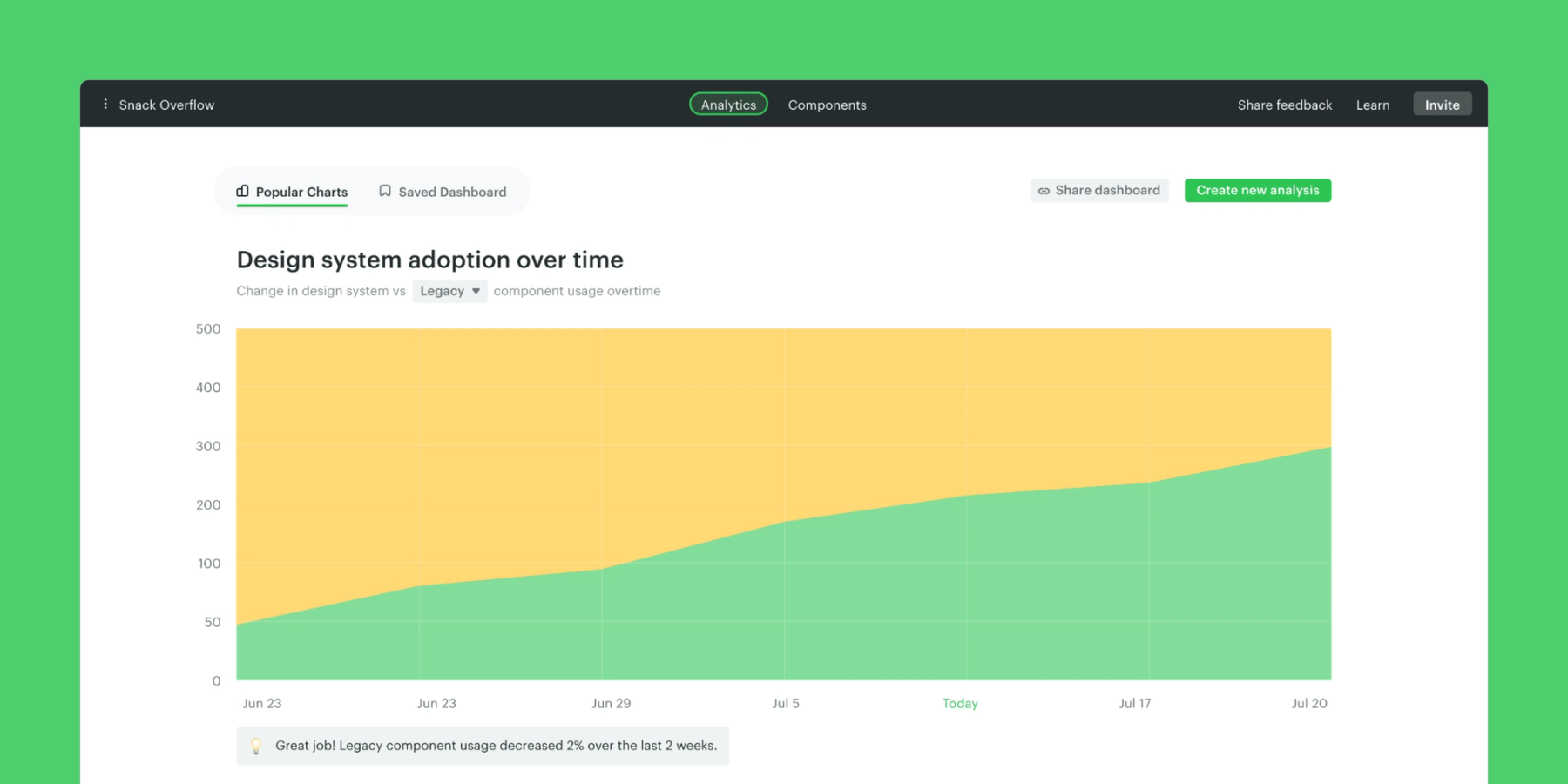
Omlet has built-in popular charts to answer all of the top-level adoption questions you’d want to understand and track, such as:
- How is overall adoption evolving over time?
- What’s the difference between adoption for early versions of legacy components vs. the latest version of the design system?
- Which are the most used design system components?
- Which are the most used non-design system components?

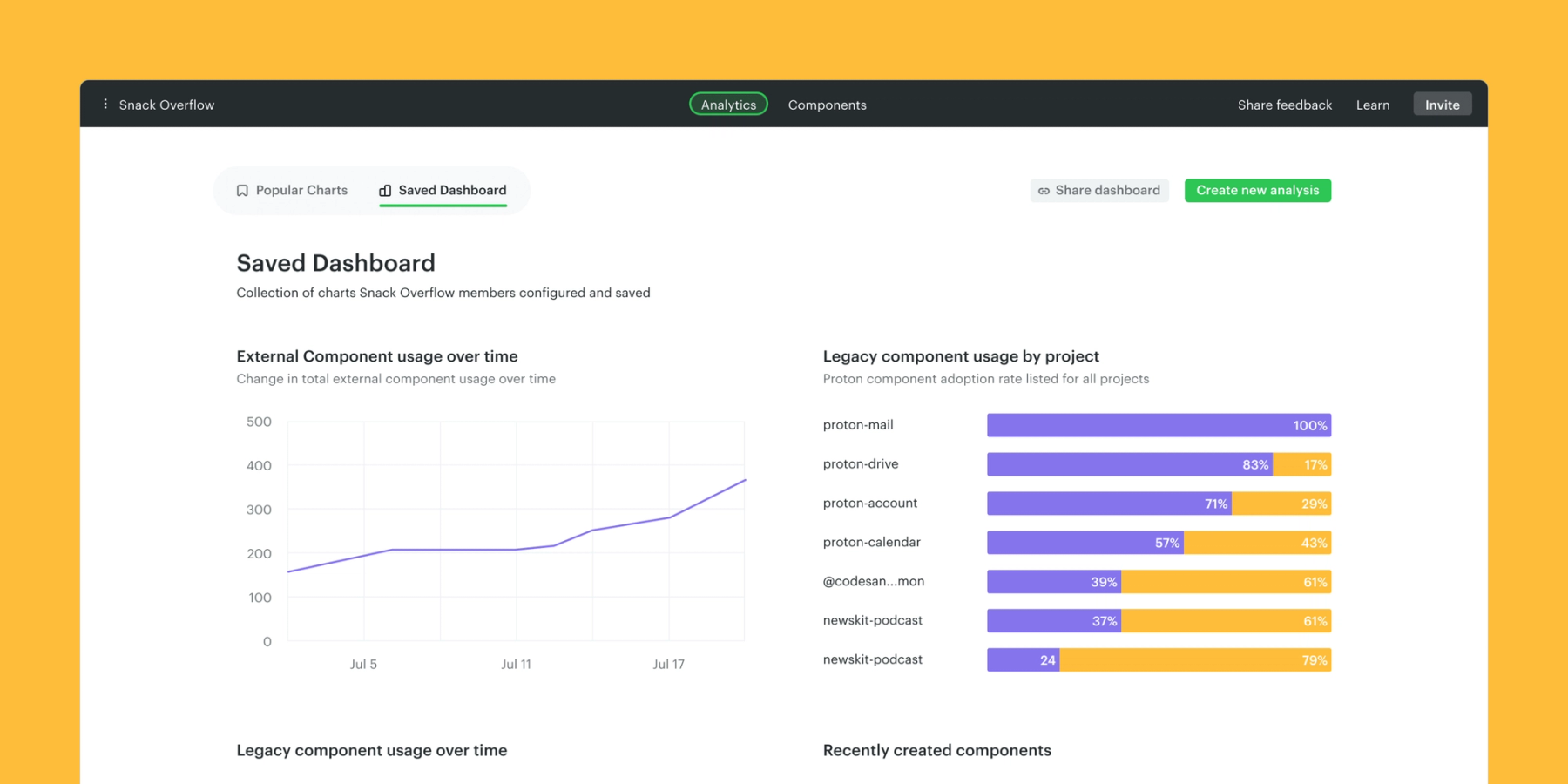
You can also use Omlet to answer deeper adoption questions and drive towards actionable steps for improvement.
For example, you can create, save, and share custom charts around:
- The overall trends in non-design system component usage
- Which projects are still heavily using legacy components
- Recently created components, whether from the design system or not

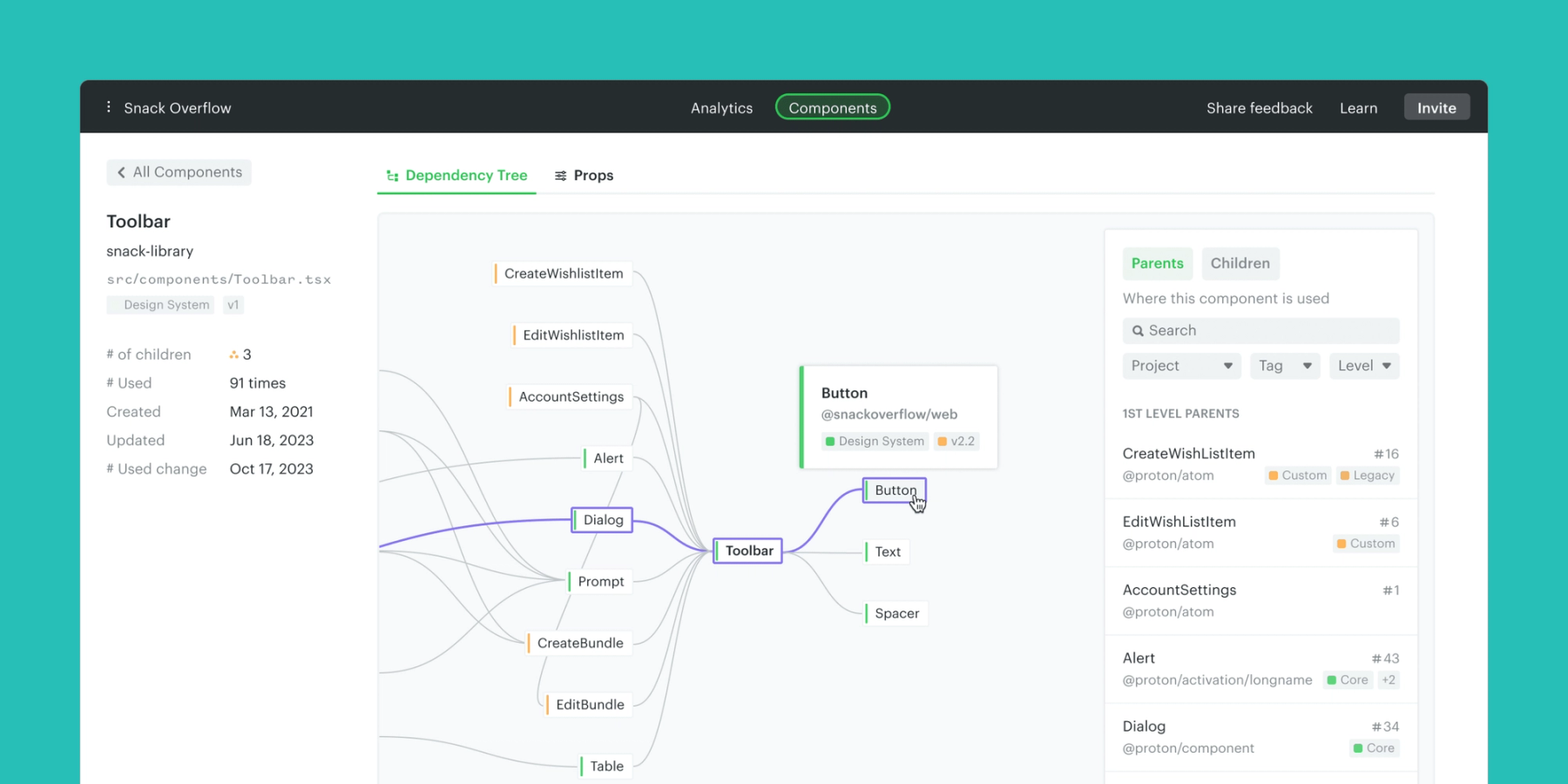
As your design system evolves, you’ll inevitably need to migrate from old to new versions. Omlet helps with that too.
On top of custom charts, Omlet’s dependency tree view allows you to visualize the impact of updating a particular component, so you can safely update or remove code for a migration.

Strategies for improving design system adoption
Like Nathan Curtis said earlier, measuring adoption isn’t just about understanding what’s being used — it’s about using the data to drive action.
So, we’ll leave you with some expert tips — along with some recommended reading/viewing — that aligns with how we view design system adoption and continuous improvement (so there’s more activity to measure).
1. Be a teacher
Read: Seven lessons from 7 years designing systems by Ness Grixti
Even if someone knows how to design or code, they still need to learn how to use your Design System. People will default to their knowledge and not use your system if they can't see it saving them time.
Ness Grixti, Design Systems Lead at Wise, Founder of redesigningdesign.systems
2. Kill complexity
Read: When Your Design System Starts Being More Trouble Than It’s Worth by Eduardo Feo
A design system is supposed to simplify your life, right? Well, sometimes, in an attempt to cover every possible scenario, it becomes a complex beast that’s hard to understand and use. A design system should be intuitive for both designers and developers to use. Don’t over-engineer solutions. Remember, the goal is to make life easier, not to showcase how many variations of a button you can create.
Eduardo Feo, UX/UI design strategist, Certified SCRUM master. Adjunct university professor
3. Know that creating components in Figma is not enough
Read: Interview with Davy Fung by Romina Kavcic on designsystem.guide
The most overrated aspect of design systems is the belief that they are just about using tools like Figma. It's not just about designers creating things in Figma.
Davy Fung, Product Design Lead, Design Systems at Meta, host of the Design System Office Hours podcast
Read: Design systems and the never-ending job of buy in by PJ Onori
Design systems are infrastructure. We don’t gaze in awe at a running faucet pouring clean, drinkable water on demand. We should, but we don’t. The same thing goes for design systems.
PJ Onori, Senior Design Manager for Design Systems at Instacart, host of the Design System Office Hours podcast

4. Use metrics to tell a story over time
Read: Metrics Matter: A Guide to Measuring the Performance of Your Design System by Madison Mathieu
Metrics are not mere numbers; they are the storytellers of our design system’s journey. They validate our efforts, guide our improvements, and align our creative endeavors with the larger goals of the organization.
Madison Mathieu, Product Designer, Design System, at Intuit
Read: How Workday uses data for Canvas Design System by Pelin Kenez, Product Designer and Co-founder of Zeplin and Omlet
You want your data to be accurate, but you also want to be able to collect it in a sustainable way. You should run metrics on a regular cadence, because otherwise you're really cherry picking data and that doesn’t make a reliable data source.
Alan B. Smith, Design System Developer at Workday
5. Align design system work with business goals
Watch: How Design System leaders measure and boost adoption in their codebase (webinar) by Omlet
Design Systems don't exist in a vacuum. They’re one of many systems that exist within an organization. But from the design system lens, we tend to think about and measure the technical things like our Figma files, our code, our own metrics. We often forget that we need to be connected to the goals of other teams and their roadmaps. Our work should work in parallel with theirs and be more closely integrated.
Dan Mall, Founder of Design System University
Hope you found this helpful! You can start measuring your design system’s adoption with Omlet free for 30 days, or take a look around our demo playground.
And if you have any questions about Omlet or want to chat with someone on our crew, ping us anytime!