Beyond adoption — Using data in the design system lifecycle

Patrick Suzuki

In just the last year we’ve talked to hundreds of product teams at different stages of their design system journey. And in Omlet’s earliest days (like way back in discovery phase and beta), we were really focused on the challenge of surfacing data around design system adoption. Fast forward to today and that’s one of several ways teams love to use Omlet — to measure and track adoption metrics across their codebase.
As we learn more from our users, though, and also from design system leaders at Optimizely, Thomson Reuters, and Workday, just to name a few — it’s clear that design system data isn’t just about measuring adoption.
Data plays a role at every stage of the design system journey — starting from when you decide to build your first components, all the way to when you are retiring a design system and creating a new one. Omlet is useful across these stages, too.
In this blog post, I’ll talk about how teams at different stages of the design system lifecycle are applying data to solve their problems. In addition, I’ll highlight how you can do this in Omlet today.
Build Phase
We’ve all been there. Building something from nothing can be daunting, and the same goes for starting a new design system or component library. You want to make sure that it’s not built in a silo, but how do you make sure you are considering your company’s existing and future needs?
One way to approach the initial design system build phase is by first auditing your entire product and identifying existing patterns, which is what Hubspot’s product team did with Canvas, their new Design Language.
We needed to get down to this granular level to better understand what the current product experience was. Every designer was asked to go through their respective apps and find every component, take a screenshot, name it, and file it away for review.
Mariah Muscato, Director of Product, Hubspot
Heather Taylor, UX Designer at Sparkbox, describes a similar approach in her article Auditing as a First Step to Design Systems Planning. In it, she gives a step-by-step walkthrough of how her team decomposed a website to identify and organize elements for future use.
These examples demonstrate how to leverage your product’s historic and current data to validate future decisions. This same idea of layering data into your build phase is one of the top use cases we’ve seen among teams using Omlet:
- For teams with a design system, Omlet helps you audit components used in your code and customize your audit analyses in multiple ways, so you have the data you need to validate design system decisions.
- Even if you don't have a design system yet, you could set up Omlet to scan your production codebase and start getting audit insights to support any kind of production build or codebase improvement.
How to use Omlet in the design system build phase
We’ve found that when teams analyze their component usage with Omlet, they’re not just looking for a high adoption percentage (a way to check the box “yes”, the design system is being used). They’re also using it to tease out broad usage patterns across their codebase so they can choose the right next components to build.
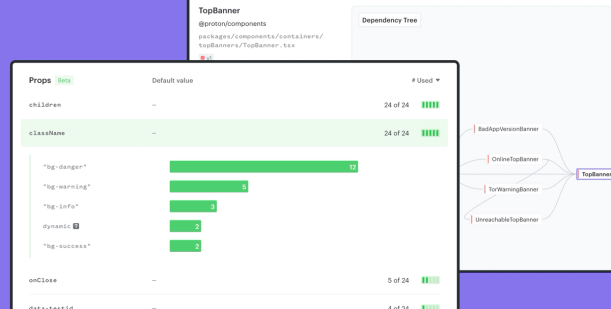
For instance, in Omlet, you can quickly find out the most frequently used components in your entire code base across multiple repositories, and also search for components with similar names to identify similar patterns.

You can also drill into exactly where these components are used through the dependency tree view and view prop usage information so that you can understand what use cases your team is using the component for. Now, if you decide to create a design system component, you have a better view of how to design and build it.

Adoption Phase
If you’ve designed and built your design system components with your teams’ needs in mind, adoption should ideally come naturally. But we know ourselves, and also based on our conversations with design system teams, that adoption isn’t that simple.
Even if you tailor your design system to your team’s exact needs and there is some early adoption, the truth is that design system adoption isn’t a static measurement.
There will inevitably be a stream of releases across your design system, and this means you have to think about more than just “are people adopting the design system?” You have to also ask yourself things like:
How do I encourage my team to re-adopt components when they’ve been updated?
Which teams are adopting which components, and are there any concerning trends?
Why is adoption trending one way or the other?
If teams aren’t adopting certain components, what are they doing instead?
You can use Omlet data to answer these adoption-related questions and drive decisions around two activities that relate directly to them: replacing similar components and migrating away from legacy or deprecated libraries.
Replacing similar components
Let’s say you’re looking into what components your teams are building as part of your design system work. Sometimes, you’ll come across new components that are notably similar to the ones in your design system, which leads to a couple of potential scenarios:
- The design system should have been used instead: When your team has created a new component and its clear they should be using a design system component but aren’t, you can reach out to them to investigate why that is and make recommendations to replace it.
- The new component intentionally deviated from the design system: You might find that your team has created components that deviate from the design system, but did it intentionally for experimentation purposes, or to achieve a specific use case. Rather than thinking of these as cases of non-adoption, you can use these customizations as input for how your design system can evolve and improve (we’ll talk more about that later).
Omlet gives you the data for both scenarios out-of-the-box. Omlet spots all recent component activity in your codebase — not just design system components — so you can quickly check what these recently created components are for and how they relate to your system’s adoption.

For many teams, replacing and migrating components go hand-in-hand with how their teams manage requests for new features and components. Andrew Holloway, a Lead Design Systems Engineer, is close to this process and finds that there’s a place for using data, particularly Omlet’s insights, both at the beginning of the process and well after.
Omlet lets us not only quickly identify different teams’ short-term recipe, but also gives us a way to passively know whether they have adopted the design system component once the request is completed and released. It's important to collaborate with product teams and get their buy-in early, so that expectations are set, and everyone is on board with how adoption/migration should work.
Andrew Holloway, Lead Design Systems Engineer

Migration
You’re not always going to be starting a design system from scratch. More and more often, you’ll need to deprecate or replace legacy libraries or existing components with your new design system, and that’s really what many product teams are facing right now.
We talked about this in more depth at our recent panel, How design system leaders measure and boost adoption in their codebase, where Dan Mall pointed out the misconception that migration should be “all-or-nothing”. Instead, it’s more about prioritizing what’s most important for the business at a given point in time.
I think there’s this tendency to go ‘we have a design system, everything’s gotta be on it.’ I don’t think that’s realistic or pragmatic, or even important. Things will be on different platforms with different dependencies, and that’s okay as long as you’ve got the right things in there — the things that are most important for your organization, for your users.
Dan Mall, Founder of Design System University
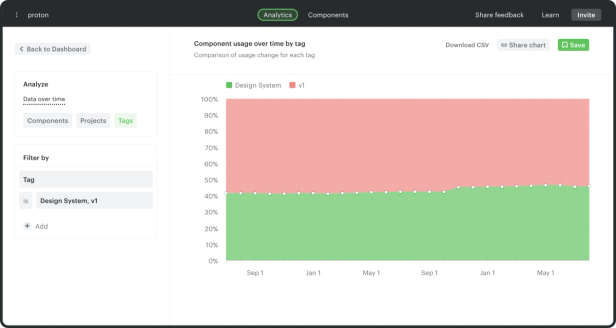
With Omlet, you can be more confident about your migration plans, and also better predict how much effort they might entail. Simply tag components that are part of a legacy library or deprecated components and look at how often they are used.

Using this data, you can then more easily assess and estimate the actual work required to complete a migration initiative and secure the appropriate resources to achieve your goals.
Omlet's insights helped us identify that teams were building more custom Modal solutions over time. That was a key data point when we made the case to leadership that the demand for our team outweighed its capacity.
Zack Lynn-Philipps, Lead Design System Engineer at GoFundMe
Continuous Improvement
Hooray! If you’re able to get adoption of your design system and see real impact on product quality and production speed, that’s cause for celebration. However, you can’t really celebrate for too long.
As we said before about adoption, your design system is not a one-and-done project. This idea really hits home for Henry Daggett, Design System Lead at Societe Generale, and it's shifted the way he and his teams think about their design system’s growth.
We learned that that we needed to adjust our definition of “done”. We now celebrate launches with the knowledge that there will be continuous work — not just completion. Unlike pre-release, the maintenance mode mindset towards approaching work should be to focus on making everything usable, both for consumers and end users.
Henry Daggett, Design System Lead at Societe Generale
A strategy we’ve seen becoming popular among design system teams is creating a feedback program. The most common methods of feedback we've seen include regular surveys for design system feedback and requests, recurring “office hours”, and even an internal channel or forum dedicated to the design system.
But a challenge that both Alan B. Smith, Design System Developer at Workday, and our own Berk Cebi, Co-founder of Zeplin and Omlet, have observed is that sometimes these methods are geared too much towards the most vocal or active people. These may not be the folks whose input is most critical to drive design system improvement, such as those who are lagging behind in adoption.
Teams often rely on internal feedback from people using the design system. But the people contributing are already your pro users. Their feedback might not be enough — there might be another group that’s struggling to even use the system or are two years behind. You should make sure you’re taking care of those people. You can always talk to them, but data will give you a broader view.
Berk Cebi, Co-Founder of Zeplin and Omlet
How Omlet helps with continuous design system improvements
Here are a few ways our users use Omlet’s component usage data to continuously improve their design system over time:
- Assess the impact of an update: When planning to change or delete a component, data helps you better understand its dependencies so you can assess the potential impact of that change. This objective visibility enables you to make more decisions more confidently.
- Detecting and removing unused components: By tracking component usage, you can find unused or obsolete components and safely remove them, thus reducing code bloat and improving overall maintainability.
- Simplify a component’s prop interface. Low or unused props are great candidates to deprecate to simplify the interface of a component. You can also catch unusual values used in a prop to uncover unmet use cases.
About non-design system components…
When you’re driving the success of your design system, it’s natural to want to focus on the design system components themselves and their usage. But the design system represents only a part of what your applications are built on. That means you can get a lot of value from analyzing your non-design system component usage, too.
That’s exactly what Daron Adkins, Staff Software Engineer at SageSure, and his team do as part of their design system strategy — they rely on Omlet’s component analytics to achieve broad visibility across their design system and non-design system components to drive continuous improvements.
Not only do we have visibility into our own design system components, but we’re also able to investigate all our applications and feed information to our teams about their custom components. For instance, Alice[our Product Owner] works on an application that’s separate from our design system. She was unsure whether to remove unused custom components that might be linked elsewhere. With Omlet, she can easily check if her components are in use and clean it up without second-guessing. This kind of visibility into our entire suite of applications has been a game changer for us.
Daron Adkins, Staff Software Engineer at SageSure
That’s a wrap! If these examples have inspired you to use data in more of your design system journey and you’d like to try out Omlet yourself, head over to omlet.dev to signup and get started.
We also would love to hear from you and the community. Do you have other use cases we haven’t mentioned here? Did this inspire you to use Omlet in a different way? We’d love to hear from you! Please reach out at patrick@omlet.dev