Introducing Omlet for VS Code

Omlet Crew

Omlet’s dashboard helps lots of design system teams track component usage across repos, but you told us you needed a way to bring those usage insights to front-end devs — right where they code.
Today, we're super excited to announce Omlet for VS Code. You can now analyze how and where your React components (and their props) are used right inside your editor — helping you confidently update, clean up, and maintain your component library, reducing tech debt along the way.
Here's a quick demo:
What can I do with Omlet for VS Code?
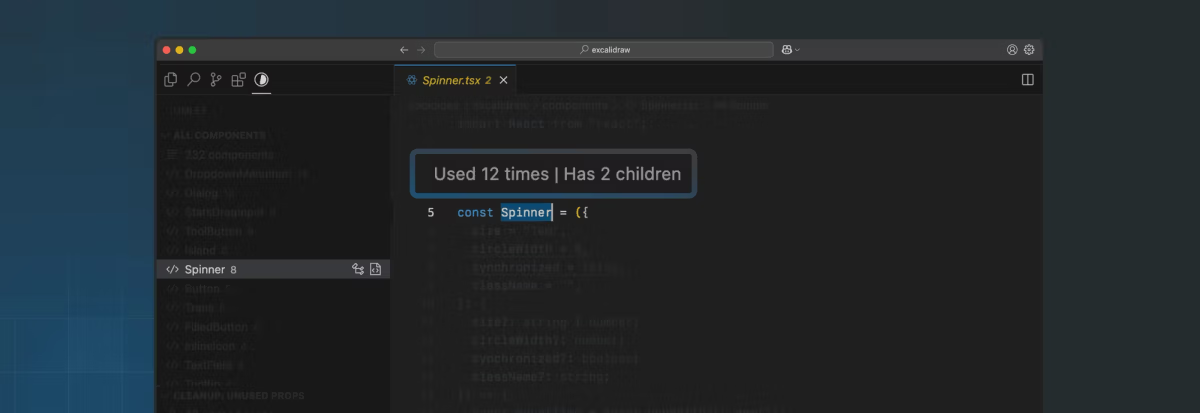
See how many times a component is used directly in code
Omlet for VS Code makes it easy to see how many times a component is used — right above its definition. No need to search through your codebase, just glance at the usage count in the editor.

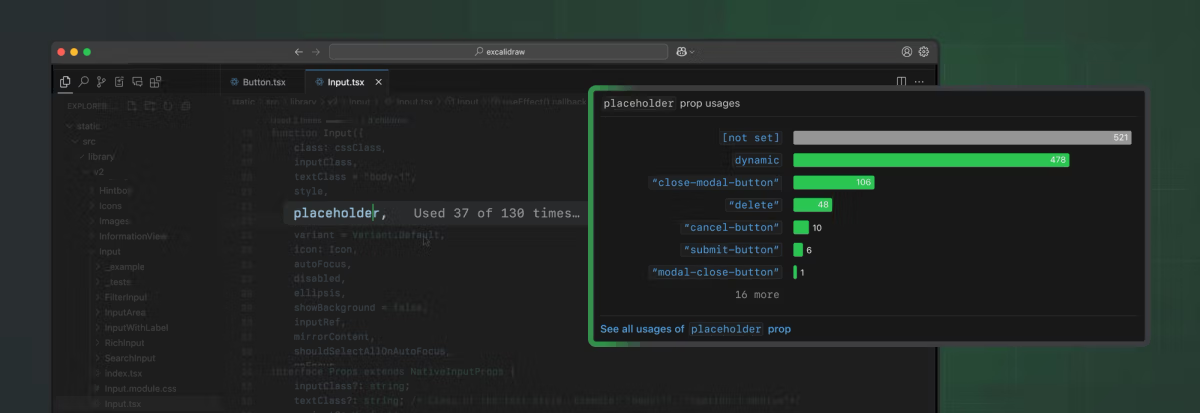
Discover how many times each prop is used — and with which values
Select a line where a prop is defined and Omlet will show you how many times it’s used across the codebase. You can also hover over the prop to get a visual summary of the values passed.

ProTip™️ You can also click on a prop value to see exactly where the component is used with that specific prop-value combo.
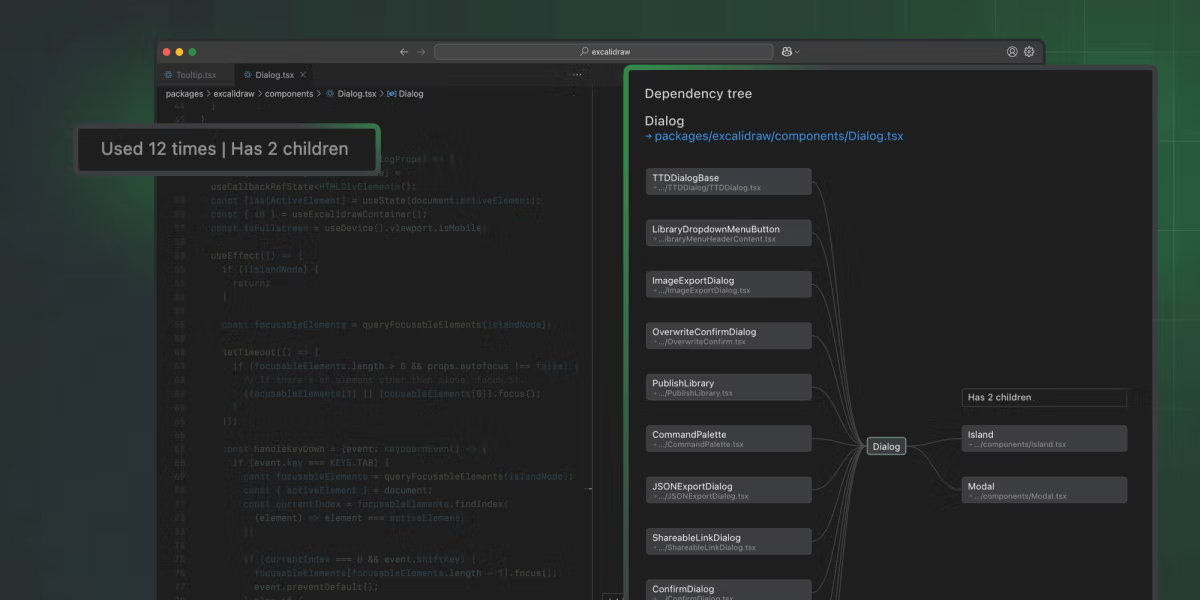
Visualize where components are used with the dependency tree
When updating or deprecating a component, it’s hard to keep track of where it's being used. That’s where Omlet’s interactive dependency tree comes in. It helps you visualize where components are used, giving you confidence when refining them, minimizing bugs, and predicting the impact of your updates.

While you’re viewing the dependency tree, you can click on another component to navigate to its dependency tree and traverse through whole component tree if you need to.
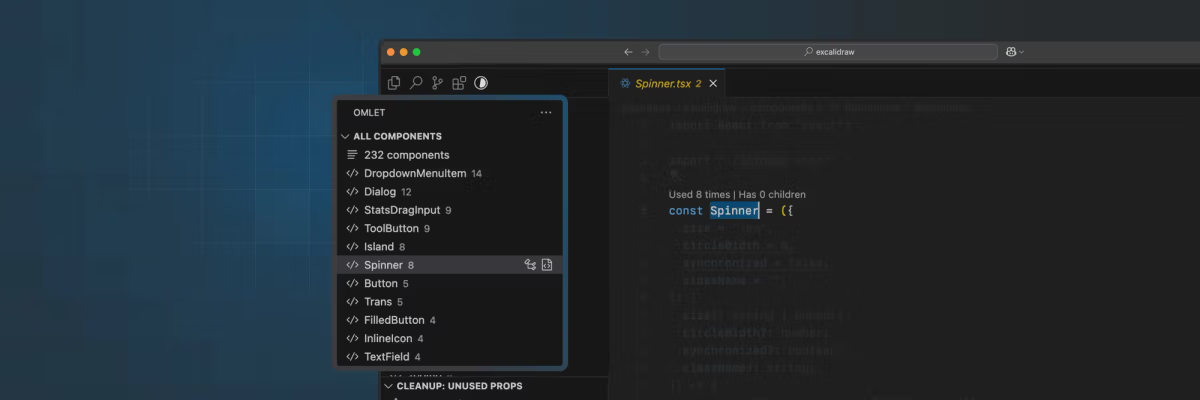
View all components in your project and their usage details
Omlet gives you a clear overview of how much each component is being used in your project. The extension lists all your components in the sidebar, showing their usage counts at a glance. If you need to dive deeper, you can click a component to view its dependency tree.

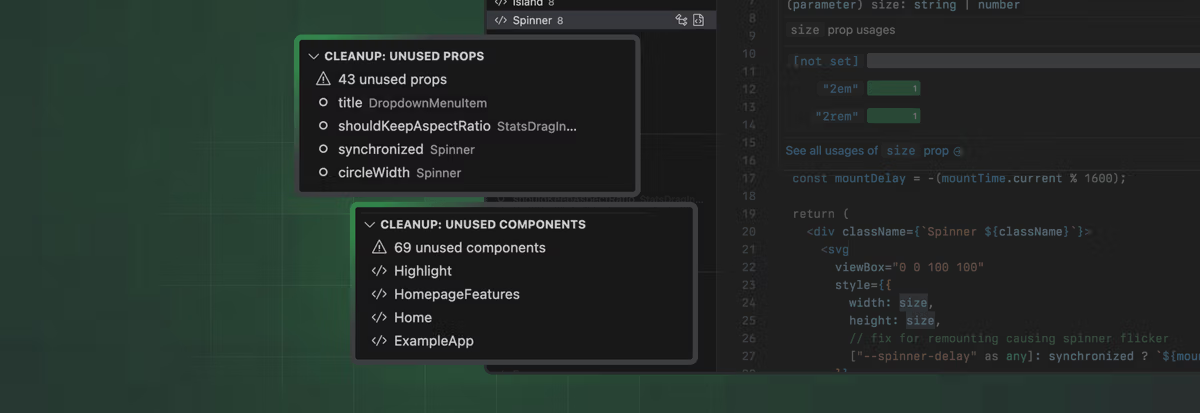
Clean up unused props and components
Finding unused props and components is not the easiest thing — Omlet makes it a breeze. Right below the component list in the sidebar, you’ll find two cleanup sections: One for unused props and one for unused components.

This should help you clean up your library and keep components simpler.
How do I get started?
- Install the extension from the VS Code marketplace. (You can also just search for “Omlet” in the Extensions sidebar.)
- Open a React project — works with either JavaScript or TypeScript. The extension will automatically run when it detects any
.js,.ts,.jsx, or.tsxfiles. - …and that’s it! You don’t need to create an account or anything — the extension works locally.
I need more data! Does Omlet work outside of VS Code?
In case you want to go further than what the extension provides, you can build yourself an Omlet dashboard to track and analyze component adoption at scale — even across multiple repos. Teams like GoFundMe, Color, and MediaMarkt use Omlet to reduce front-end tech debt and prove the value of their design systems.
What’s next?
Well, we need your feedback! Based on your experience with Omlet for VS Code, we plan to provide more insights in the editor, integrate it further with Omlet’s Dashboard, and introduce linter-like capabilities to help devs use components more effectively.
Give it a try and let us know what you’re thinking: hi@omlet.dev — we read every single email!