How Optimizely uses Omlet to drive efficient design system adoption

Hosh'ki Tsunoda

Hey, I’m Hosh’ki Tsunoda, a Design Systems Engineer at Optimizely. We're a digital experience platform that tons of companies use for A/B testing, multivariant testing, website personalization, feature toggles, web content management, and digital commerce capabilities. Our design system team is made up of three developers and one designer, we're fully remote and located worldwide, and we're also a newly formed team at Optimizely.
As many teams might often experience, we've been working with a long-standing design system that's been around for years, but we've also recently introduced a new design system called Axiom. As we start to adopt to Axiom, we've naturally come across a few challenges, including:
- How to identify which products are using older components
- How to measure the current adoption of Axiom
- How to update older components without affecting their dependencies
When I learned about Omlet and that it could help us with these challenges, I was excited to try it out. As one of the first early adopters of Omlet, here's how we're using it today at Optimizely.
Identifying outdated components
Like any team introducing a new design system, a big focus for our team is to encourage the use of Axiom components across the org for both new builds and existing products. We noticed that a lot of Optimizely products were still using older components. Rather than going through the codebase manually to identify and update these components, we wanted to find a way to automate this process and make it more efficient. That's where Omlet really helped us.

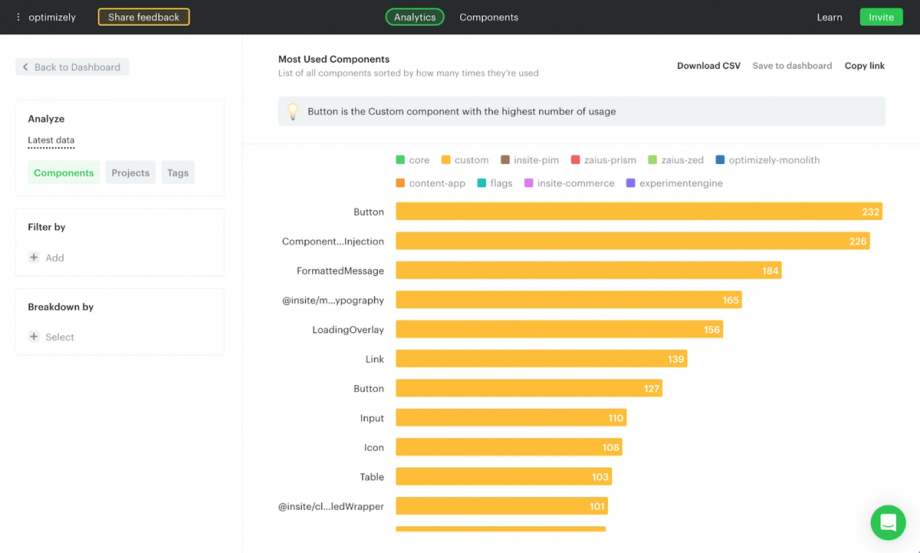
Optimizely’s component usage chart in Omlet
The Omlet CLI scans our repositories, detects components, learns their use and dependencies, and uploads it to the Omlet web app, where we view and analyze organized results. I like how easy Omlet is to set up; all you have to do is install it globally and run the analyzed command in the terminal, and it takes you to your dashboard UI. This dashboard is very helpful when communicating this information to stakeholders. Other tools I've used had text-based data, so while it has great information, it’s harder to communicate and puts more effort on the stakeholders to interpret. Omlet’s visual aids help stakeholders quickly interpret the data and reduces confusion.
Measuring component adoption
In encouraging component adoption, we also needed some way to measure that adoption. Not only would this provide insight into whether our efforts as a design team have been working, but give us visibility into what that impact looks like over time and across specific teams.
With Omlet, we can get instant data about how our components are used and assess their value within the design system. For example, after implementing Omlet, we got a complete picture of the rate of adoption for our Axiom components. We do that by using Omlet's trendline view.

An example of component usage over time with trendline view
Unlike other solutions that only provide a snapshot of adoption at one point in time, Omlet's trendline view gives us long-term adoption data to uncover patterns of usage and areas of improvement across the organization.
We use trendline view to track and measure component usage in two ways: usage over time and usage by project. We use it as an adoption scoreboard for our different product teams, showing how well they're doing and encouraging teams to use Axiom more often.
In addition to tracking usage over time and by project, we needed to analyze the usage of Axiom’s components for our new React 18 component library. Omlet's filtering tool was helpful in cases where components had the same name and features. By quickly identifying which Axiom components were frequently used — such as the Icon and Button components — we prioritized adding those to the new library. Thanks to Omlet, we had a smooth transition from React 16 to 18.
Updating components with confidence
Taking on this project as a new design system team, we were concerned about the side effects of updating older components — not an uncommon challenge when working with legacy code that you might not be familiar with. Some of these older components are used in hundreds of places, and before Omlet, we didn't have visibility as to exactly where they were used. We needed to find a way to identify the impact we'd have before we went ahead with making changes. We were able to do this confidently with the help of Omlet's dependency tree view.
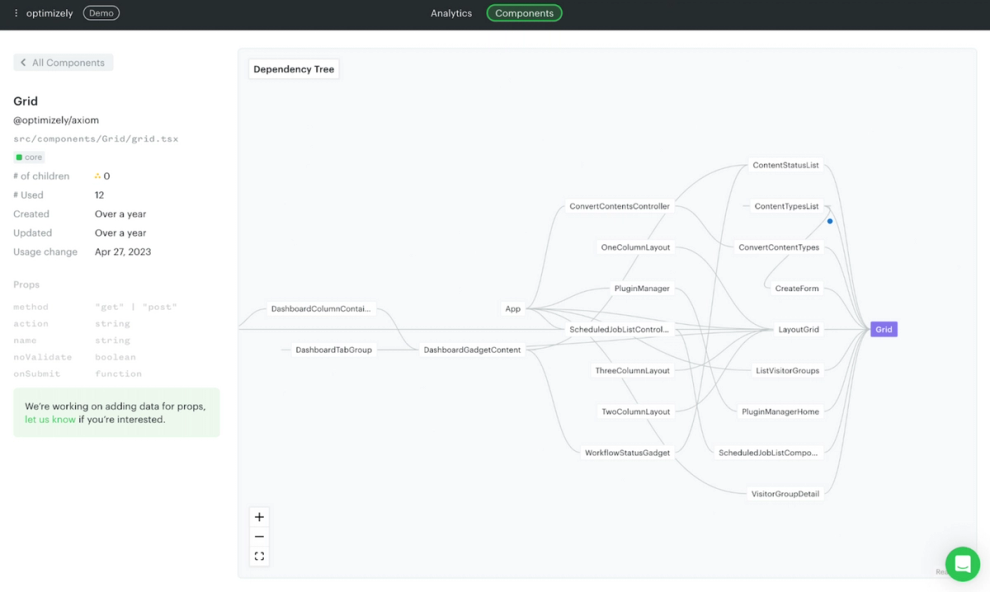
Omlet's dependency tree view makes it easy to visualize the relationship between components, how many children they have, and most importantly, exactly where they're being used. With this view, our team can clearly understand the dependencies between components and have the confidence to replace what is needed to adopt to Axiom components without any major side effects.

Optimizely using tree view to see how different components are connected
Omlet has been really valuable for us at Optimizely, helping us identify outdated components efficiently, and giving us the confidence to update old components to increase adoption of Axiom across our entire org. Thanks to Omlet, this major transition has been smooth for our product teams. We can’t wait to see where Omlet can help us next.
You can learn more about Optimizely here, or join us and be part of Omlet in public beta.